Правильная перелинковка сайта
Внутренняя переликовка — простановка ссылок между страницами сайта. Помогает улучшить поведенческие факторы. пользователю легче и интереснее изучать сайт, поисковые роботы быстрее индексируют сайт. В заметке рассказываем какие ссылки можно использовать и как это лучше сделать.
Внутренняя перелинковка — связывание между собой страниц сайта с помощью ссылок.
Зачем она нужна
- Для аккумулирования ссылочного веса на целевых страницах сайта.
- Для улучшения поведенческих факторов. Перелинковка позволяет выстроить хорошую коммуникацию пользователя с сайтом. Если вы наблюдаете высокий показатель отказов и небольшую глубину просмотров страниц за сеанс в системах аналитики, это сигнал — необходимо провести аудит перелинковки страниц сайта и исправить выявленные ошибки.
- Для ускорения индексации. Поисковики будут быстрее обходить ваш сайт.
- Для увеличения анкор-листа. У каждого сайта и страницы есть анкор-листы — списки анкоров ссылок, ведущих на эту страницу. При ранжировании поисковые системы учитывают наличие ключевых слов не только в тексте страницы, но и нахождение их в анкор-листе. Важно, что в данный список попадают не только анкоры внешних ссылок, но и внутренних.
Какие ссылки используются в перелинковке
Чтобы сделать грамотную перелинковку на сайте, необходимо использовать следующие виды ссылок:
- контекстные;
- ассоциированные;
- навигационные.
Контекстные
Данный тип ссылок располагается в текстовом содержимом страниц.

Чтобы ссылка любого вида была полезной, ее анкор должен соответствовать тематике странице, на которую попадет пользователь при переходе. Например, если посетитель видит ссылку «горные велосипеды Stels», а при переходе открывается страница с аксессуарами для велосипедов, то можно запросто получить +1 отказ в системах аналитики.
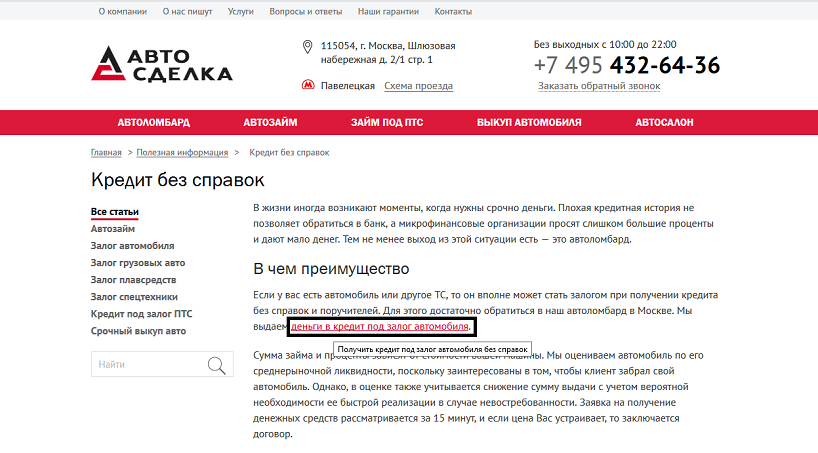
Каждой контекстной ссылке необходимо прописывать дополнительный параметр «title», который выступает в качества подсказки. Он появляется при наведении курсора мыши на ссылку.

Его содержимое должно отличаться от анкора, но иметь схожий смысл. Например, для ссылки «каталог тканей» title может быть следующим: «Каталог тканей в магазине %название_магазина%».
Количество контентных ссылок на странице ничем не ограничено. Главное — чтобы они были полезны для пользователей.
Существуют различные схемы внутренней перелинковки:
- когда вес передается между НЧ запросами (ссылки между детальными страницами);
- когда вес передается от НЧ к ВЧ запросов (ссылки с детальных страниц на наиболее важные).
Ассоциированные
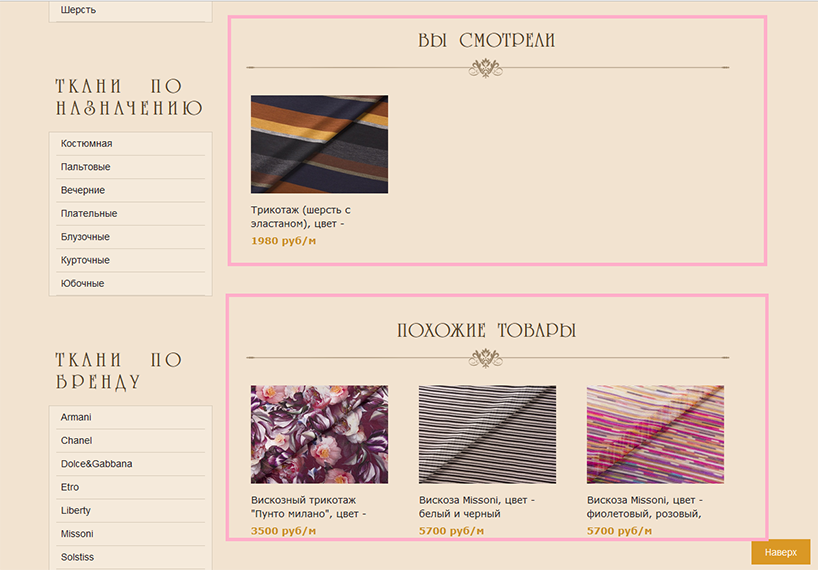
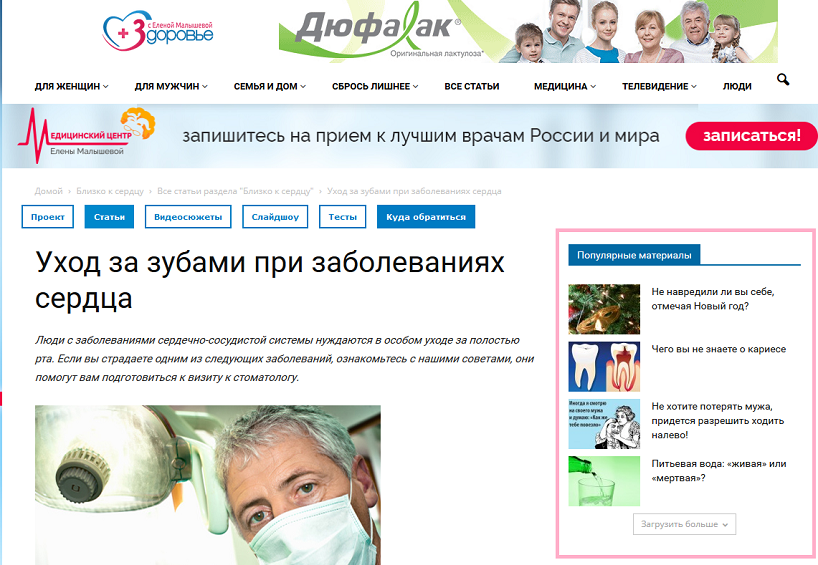
К данному типу относят ссылки, которые присутствуют на всех страницах сайта или на страницах конкретных разделов. К ним можно отнести различные блоки на детальных карточках торговых предложений, например, «Вы смотрели», «Вам понравится», блок популярных статей и прочее


Мы используем собственный скрипт внутренней перелинковки, который в автоматическом режиме проставляет ссылки на нужные нам страницы. С помощью него можно указать необходимые анкоры для целевых страниц, которые будут выводиться на сайте. Для остальных страниц в качестве анкора отображается содержимое заголовка h1 или тега title (на выбор).
Обычно скрипт устанавливается в карточках товаров и различных статейных разделах и выглядит как блок из 4-5 ссылок (скриншот ниже). Первые две ссылки ведут на целевые страницы, последние — на случайные страницы сайта.

Навигационные
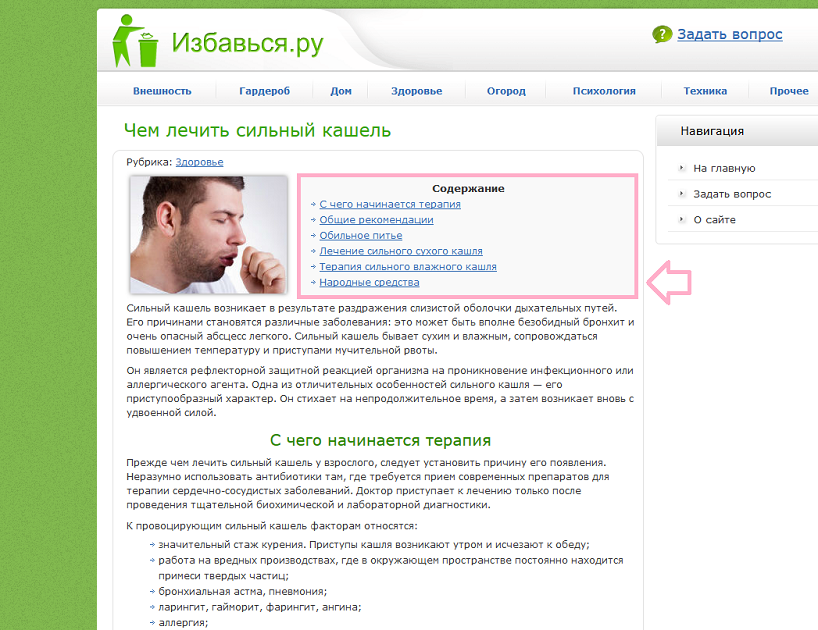
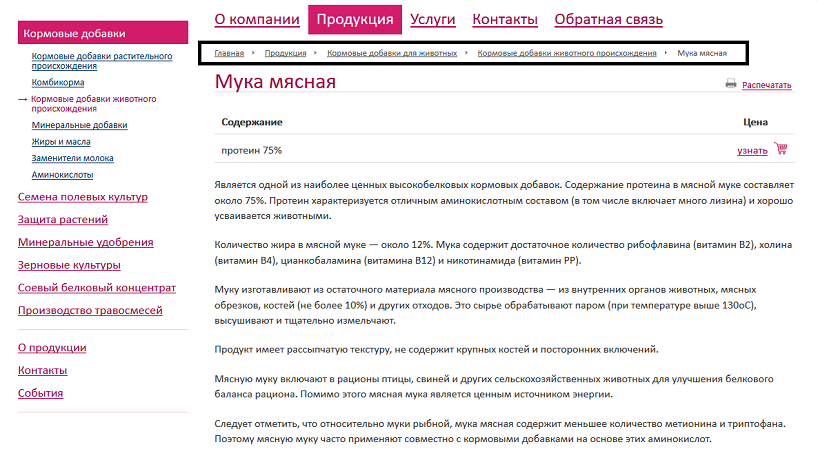
К навигационным ссылкам относят меню, хлебные крошки и ссылки на содержания статей. Наличие правильных хлебных крошек улучшит взаимодействие пользователя с сайтом, а их отсутствие или ошибки — усложнят коммуникацию и могут привести к отказу.
Правильные хлебные крошки должны содержать в себе все вложенные разделы и название конкретной страницы. Последнюю хлебную крошку не нужно верстать ссылкой, чтобы не возникла ситуация, что страница ссылается на саму себя. Кроме того, ее содержимое и заголовок h1 должны совпадать.

Ссылки на содержания статей позволят пользователям быстрее находить требуемую информацию среди большого контента. Они в основном используются на крупных информационных сайтах.